Responsive Web Design
While designing a website many factors comes into consideration for example responsive user experience. Visitors anticipate a good user experience and are ready for your website to be responsive.
There are many devices out there to view a website with each having different screen resolution, Devices and screen resolutions need quick, competent upgrades and enhancements because they are always evolving.
I share some of the pointer on that here.

Responsive Web Design, what is it?
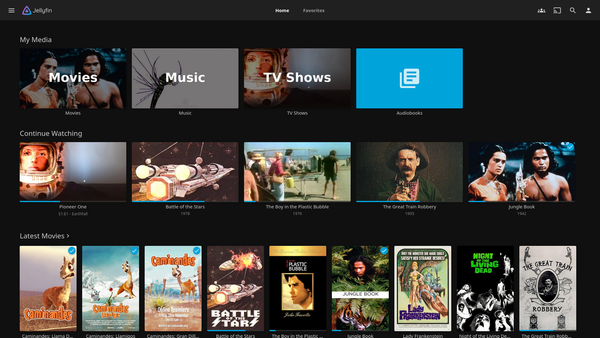
First off, responsive web design is a method of creating websites that enables you to adjust the content to fit different website widths and window sizes, such as those for desktop, mobile, and tablet devices.
This strategy aids in visualising how the screen will appear on various displays so that it can be responsive. Any programme, such as an ERP PMS or point-of-sale system, can adapt its content to fit specific screen widths thanks to responsive design.
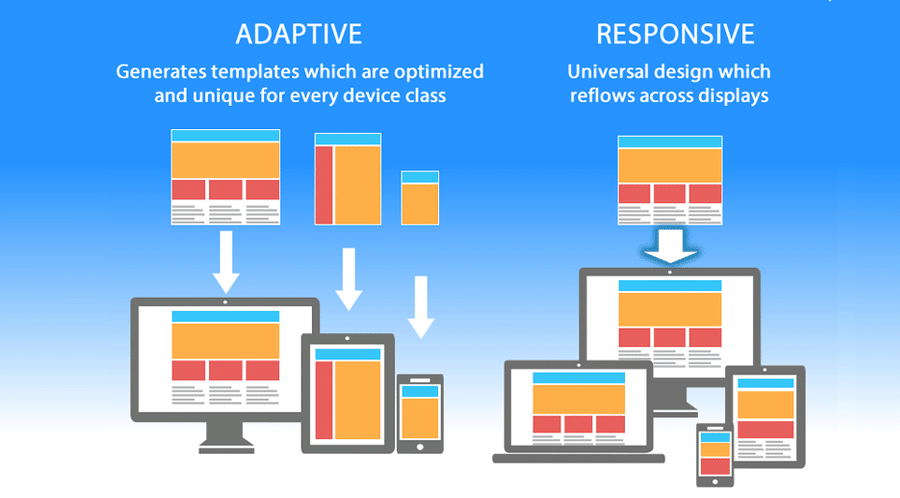
Responsive v/s Adaptive Web Design
The first thing that pop into our mind when we say responsive and adaptive web design is, is there really a difference between them.

As I previously said, responsive design is a method that modifies information to fit different screen sizes. The question now is: What distinguishes responsive web design from adaptive web design? The adaptive design technique offers various iterations of the same page to make it viewable from a variety of devices, which is the answer. The one version is rendered and modified using the responsive technique to fit different screen widths.